The LMC Add-in editor supports our scripting language and can assist you developing add-ins. It offers intelligent code completion and useful commands for coding.
Fullscreen mode
The editor may be used in fullscreen mode to get the full width and height for scripting. Just press the icon Show Add-in editor in full-screen mode in the top right-hand corner, and both the menu and the variable-allocation-sidebar folds in. The editor now uses the full width and height available on the LMC page.
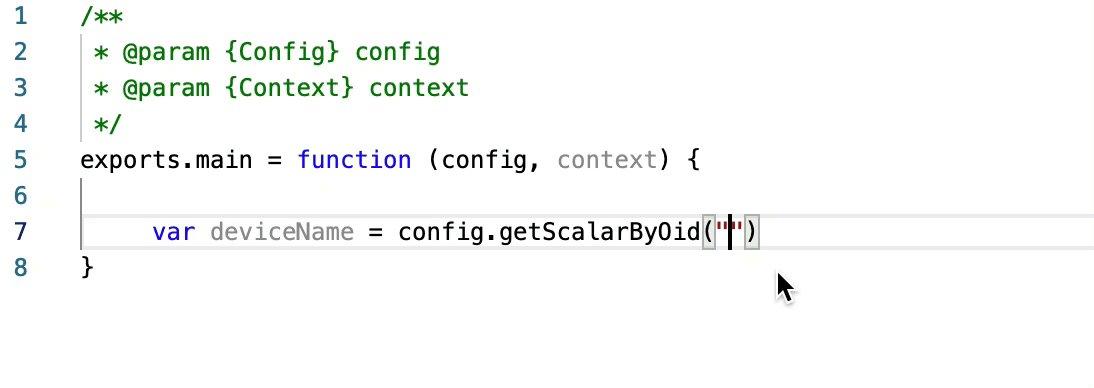
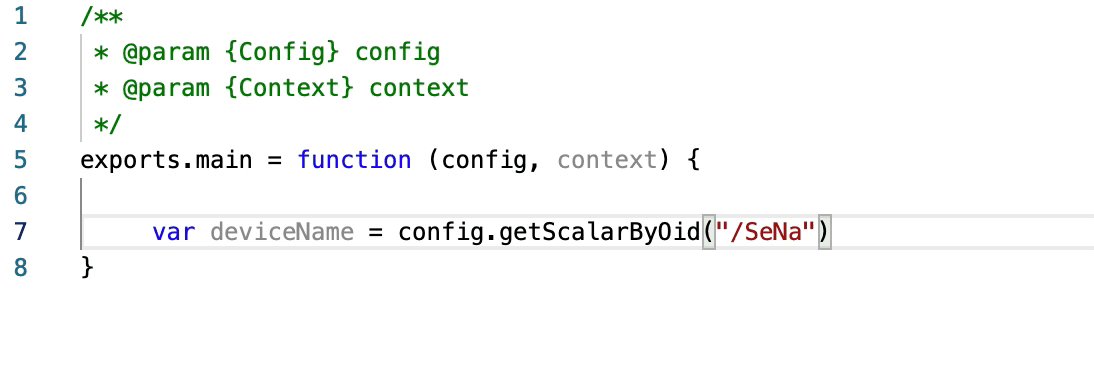
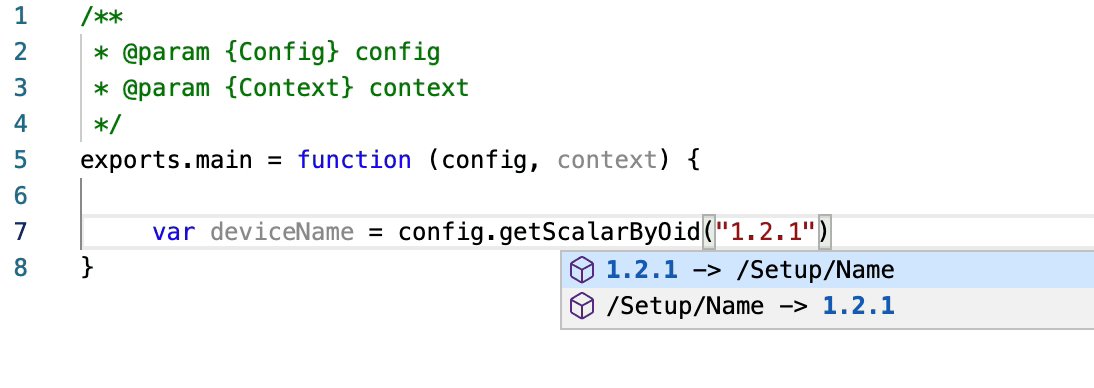
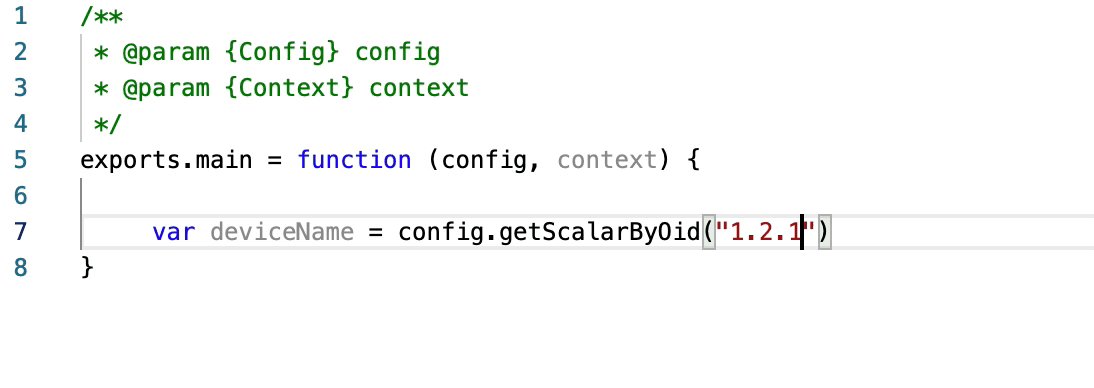
Intelligent code completion
The intelligent code completion supports the resolution of OIDs to paths, paths to OIDs, and the most popular commands for scripting with config and context commands like config.getTableByOid(). The completion window should appear while you type the code.
If the code completion window is not displayed, you can press STRG + SPACE (Windows) or CONTROL + SPACE (Mac).
Syntax highlighting and formatting
The syntax highlighting and representation is improved; errors or warnings are now marked in a more intuitive way. Additionally, code formatting functionality is provided. You can use the context-menu with click-right or you can press SHIFT + ALT + F (Windows) or SHIFT + OPTION + F (Mac) on your keyboard to format the code.
Command-Palette
For other useful commands in scripting, you can use the command palette. You can open it via right-click or pressing F1.
Variable-Synchronisation
With the synchronisation-button in the variable sidebar, you can automatically synchronize the application variables used in script with allocated application variables.